Indice dei contenuti:
- Rich snippet e Dati strutturati
- Utilizzare il vocabolario Schema.org
- Microdata e JSON-LD: Pro e Contro
- Affidati ad un’agenzia SEO e supera la concorrenza
Di Schema.org abbiamo già accennato nell’articolo “Come ottimizzare la SEO su WordPress”, in questa sede approfondiremo meglio questo vocabolario ancora poco utilizzato.
Schema.org è un’iniziativa nata nel 2011 dalla collaborazione di Google, Microsoft, Yahoo! e Yandex. Il suo scopo è fornire un vocabolario condiviso per creare, mantenere e promuovere schemi per i dati strutturati da inserire all’interno delle pagine web.
Nonostante sia molto utile per una buona ottimizzazione SEO delle pagine web, è ancora poco conosciuto e utilizzato per via di una certa complessità che richiede l’intervento di un professionista. Vediamo quindi cosa troviamo sul sito Schema.org e come possiamo utilizzare le informazioni che ci vengono fornite.
L’approccio di Schema.org si basa sul W3C RDFS (Resource Description Framework). Il World Wide Web Consortium (W3C) è un consorzio no-profit internazionale fondato nel 1994 dal “padre” del World Wide Web Tim Berners-Lee in collaborazione con il CERN, che si impegna a sviluppare linee guida e standard per costruire un web basato sui principi di accessibilità, internazionalità, privacy e sicurezza.
Il sistema RDF nasce per far fronte al problema di automatizzazione del Web, dato che le informazioni erano machine-readable, ma non machine-understandable. La soluzione a questo problema fu l’applicazione dei metadati, che tuttavia richiedono delle convenzioni legate alla semantica, la sintassi e la struttura.
L’RDF quindi, fornisce un modello per descrivere le cose a livello semantico, uno strumento per la codifica e l’utilizzo di metadati strutturati che rendono le informazioni non solo leggibili, ma anche comprensibili alla macchina.
Il modello RDF si basa su tre tipi di oggetti:
- Resources: una risorsa può essere una o più pagine Web, un elemento XML all’interno del documento sorgente, o un oggetto non accessibile via Web (per es. un libro);
- Properties: una proprietà è un aspetto specifico, una caratteristica, un attributo, o una relazione che descrive una risorsa. Le proprietà associate alle risorse sono identificate da un nome, e possono assumere dei valori.
- Statements: uno statement è composto da una risorsa, da una proprietà e un valore.
Prima di approfondire Schema.org e le informazioni che è possibile trovare all’interno del progetto, facciamo una digressione per parlare di dati strutturati e di rich snippet così da capire perché è utile conoscere e utilizzare questo vocabolario.
Rich snippet e Dati strutturati
Lo snippet è quella porzione di testo ed elementi che Google o un altro motore di ricerca restituisce come risultato quando facciamo una ricerca. È composto dal titolo, dalla descrizione e dall’url del sito o di una pagina del sito.
I rich snippet (in italiano risultati multimediali o risultati avanzati) sono degli elementi che compaiono nella SERP di Google e che forniscono dati aggiuntivi all’utente, attirandone maggiormente l’attenzione con elementi visivi, grafici o con informazioni utili.
I rich snippet sono facilmente riconoscibili, perché possono includere recensioni, orari di apertura e chiusura di un negozio, maggiori dettagli di una ricetta, ecc.
Queste informazioni sono importanti perché l’obiettivo dell’algoritmo di Google è fornire risultati di ricerca che siano il più possibile pertinenti con le ricerche degli utenti per migliorare l’esperienza utente.
Per verificare se un sito supporta i rich snippet, Google ha messo a disposizione un test per verificare i risultati avanzati.
Ma come fa Google o qualsiasi altro motore di ricerca a reperire queste informazioni da inserire nello snippet? Qui entrano in gioco i dati strutturati.
I dati strutturati sono un metodo standardizzato per organizzare e contrassegnare le informazioni presenti su un sito web in un formato che i motori di ricerca possono interpretare e catalogare facilmente.
Anche in questo caso Google mette a disposizione un test dati strutturati .
Utilizzare il vocabolario Schema.org
Ora che abbiamo visto l’utilità degli elementi che è possibile integrare con Schema.org e il loro scopo, possiamo inoltrarci all’interno della piattaforma e capire in cosa consistono i dati presenti all’interno del sito e come utilizzarli.
All’interno di Schema.org troviamo diverse informazioni, come la “definizione dei termini” (Term definitions). Ogni pagina contiene un termine che può essere un tipo, una proprietà o un valore enumerato.
Le definizioni consistono in un identificativo, come “evento”, un breve testo HTML che include riferimenti incrociati, link e metadati.
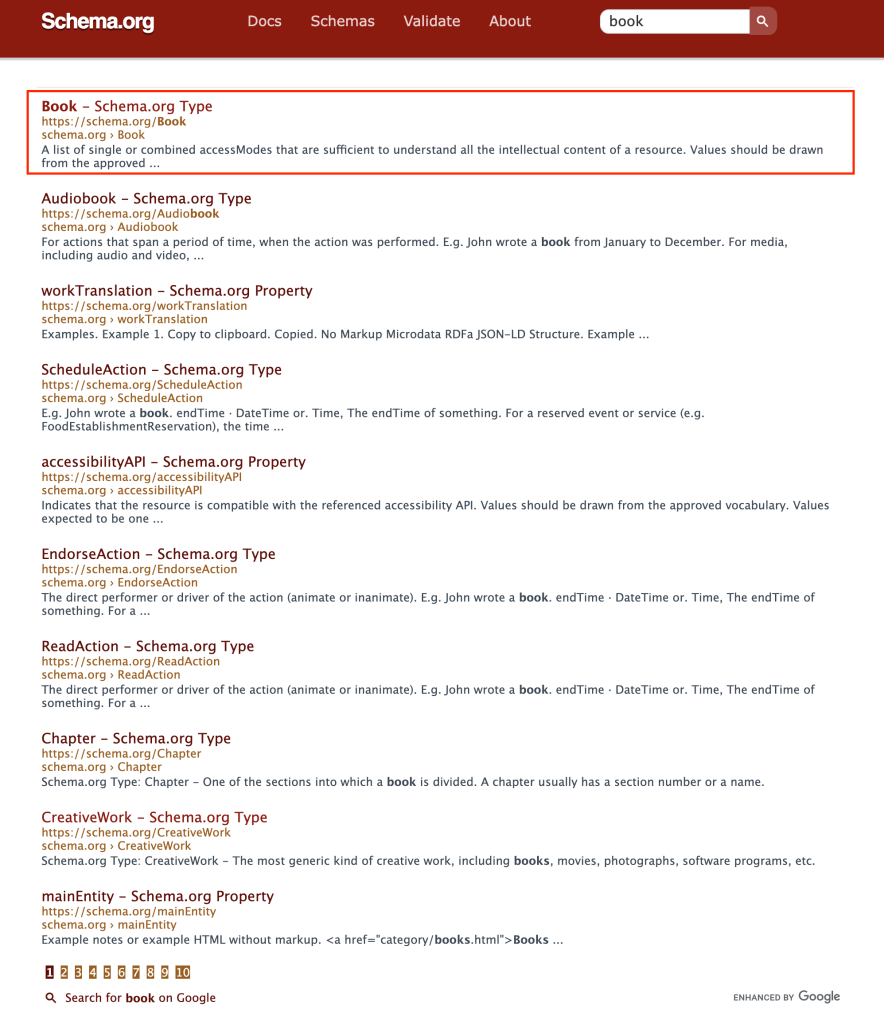
Nella Home page di Schema.org inseriamo un termine di ricerca che fa riferimento ad un elemento che vogliamo integrare con i dati strutturati. Nell’esempio abbiamo fatto una ricerca per cercare dati strutturati relativi al prodotto “Libro” (book).

La ricerca ci restituisce una serie di opzioni, oltre a specificare che la tipologia dell’elemento.
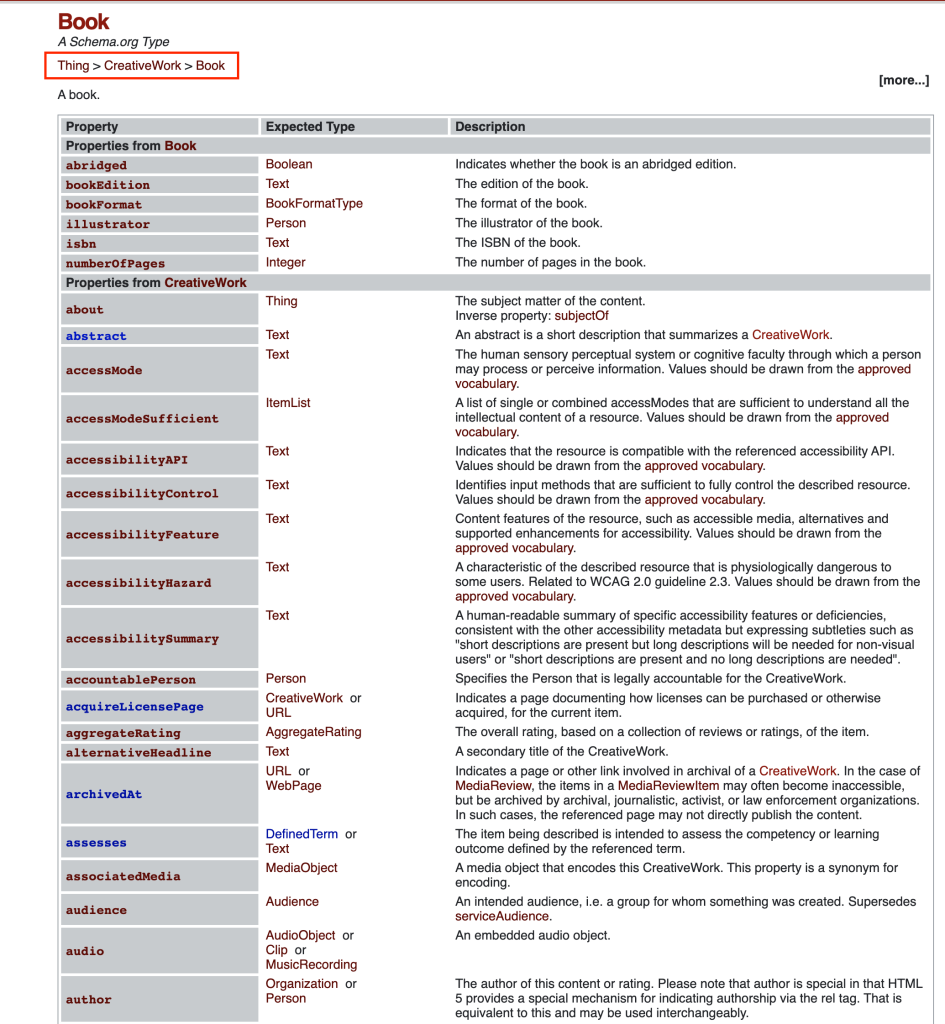
Troviamo infatti il “percorso” che l’elemento “book” attraversa prima di restituire il risultato: “Book” fa parte del Type “Thing” che racchiude le tipologie di oggetto e gli elementi più generici.
Da Type più generico, si passa al type CreativeWork che racchiude tutti gli elementi che riguardano i lavori creativi come libri, film, fotografia, software, ecc.

Alla fine di questo percorso troviamo finalmente l’elemento “book”, e la lista delle proprietà che si collegano a quell’elemento.
Troviamo quindi le proprietà che possono essere associate all’elemento “libro” tramite dati strutturati:
- abridged
- bookEdition
- bookFormat
- illustrator
- isbn
- numberOfPages
Ad ogni proprietà troviamo il “Type”(Expected Type) a cui è associata e una breve descrizione.
La lista delle altre proprietà presenti nella lista, fanno riferimento alla categoria dei Creative Work e infatti troviamo proprietà più generiche come autore, citazione, commento, genere, ecc.

Queste proprietà saranno poi gli elementi che andranno a comporre i microdata che verranno poi inseriti all’interno del codice.
Questi microdata, ovvero i dati strutturati, possono essere inseriti all’interno del codice in vari modi. In fondo alla pagina dove sono elencate le proprietà dell’elemento, troviamo i metodi per inserire i dati strutturati all’interno del codice con degli esempi.
I principali tipi di dati strutturati supportati soprattutto da Google sono:
- JSON-LD – Javascript Object Notation for Linked Objects;
- Microdata;
- RDFa – Resource Descriptive Framework in Attributes.
Microdata e JSON-LD: Pro e Contro
L’utilizzo dei linguaggi di markup per dati strutturati possono essere diversi e variano in base alle necessità e alla struttura della pagina web.
Microdata è un linguaggio che permette di inserire i metadati direttamente nel codice HTML tramite attributi specifici.
Gli attributi principali di dividono in “itemscope“ che definisce un oggetto, e “itemprop“ che specifica invece la proprietà.
Vanno inseriti all’interno del codice del sito, inserendo la proprietà che si vuole integrare come “itemprop” con le specifiche.
es: <meta itemprop=”bookFormat” content=”EBook/DAISY3″/>
Il linguaggio di markup JSON-LD invece contiene una struttura cosiddetta ad albero formata da oggetti, array e valori. È formato da elementi <script> che vanno inseriti nel codice HTML della pagina che si vuole interpretata dai motori di ricerca e altre applicazioni.
L’elemento <script> va inserito all’interno del tag <head> del documento HTML per una maggiore stabilità, ma può anche essere posizionato nel tag <body>.
È possibile testare il documento JSON-LD utilizzando uno strumento di validazione come lo “Strumento per i dati strutturati” di Google oppure il “JSON-LD Playground”.
Questo tipo di strumenti identificano eventuali errori nella sintassi JSON-LD e verificano che i dati vengano interpretati correttamente.
es:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Book”,
“accessibilityAPI”: “ARIA”,
“accessibilityControl”: [
“fullKeyboardControl”,
“fullMouseControl”
],
Se non si hanno le competenze tecniche per aggiungere lo script JSON-LD al sito WordPress tramite codice, esistono diversi plugin WordPress che facilitano questa operazione come: “Schema & Structured Data for WP & AMP”, “WP SEO Structured Data Schema” e “All In One Schema Rich Snippets”.
Il JSON-LD è considerato il formato migliore per i dati strutturati per diverse ragioni:
- Formato semplice: il JSON-LD è un formato di dati con una sintassi semplice e concisa che lo rende facile da comprendere al motore di ricerca.
- Mantiene il codice HTML pulito: A differenza di altri formati come Microdata e RDFa, il JSON-LD consente di mantenere il codice HTML pulito, semplificando la gestione dei dati strutturati.
- Flessibilità: Il JSON-LD consente di creare degli schemi personalizzati e combinare diversi vocabolari in un unico documento, rendendolo adatto a più applicazioni.
- Raccomandato dai motori di ricerca: i principali motori di ricerca raccomandano l’uso del JSON-LD per l’implementazione dei dati strutturati, per migliorare i risultati avanzati come i rich snippet.
Affidati ad un’agenzia SEO e supera la concorrenza
La maggior parte dei siti web utilizza pratiche SEO di base, ma sono pochi quelli in grado di sfruttare il grande potenziale dell’iniziativa Schema.org.
Posizionare un sito web senza necessità di puntare tutto sull’advertising, rappresenta un grande vantaggio competitivo per qualsiasi progetto online.
Come abbiamo visto Schema.org è un sistema complesso da approcciare se non si hanno competenze tecniche, è quindi utile affidarsi a professionisti che siano in grado di sfruttarne tutte le potenzialità.
L’agenzia SEO Noviia Agency, si occupa di realizzare siti web professionali con particolare attenzione alla SEO tecnica per migliorare le prestazioni in organico.
Contatta la web agency a Roma Noviia Agency per una consulenza.